2021.07.13仕事・スキル
【動画】Photoshopのタイムライン機能でアニメーションを作ってみた

はじめに
こんにんちは、デザイナーの久保田です。
ご存知でしょうか?Photoshopで簡単な動画編集やアニメーションをつくれることを。
長年Photoshopを使用している方でも意外と知らなかったり、業務によっては知っていても使ったことがない方が多いのではないでしょうか? 今回は上のアニメーションをもとにPhotoshopのタイムライン機能を使ったアニメーションの作り方を紹介します。
Photoshopと動画について
Phosohop といえば画像編集ソフトとして有名ですが、実は動画を編集することも可能です。
PhosothopCS3から動画データを扱えるようになり、CS6からは動画の編集も出来るようになりました。
アニメーションの作り方
今回は映像編集ではなくアニメーションの制作になります。
GIF形式と一般的な動画形式であるmp4 形式に書き出すところまで進めていきます。
では、早速作っていきましょう!
1.素材を用意する
まずは動かすための素材がないとなにも始まりません。
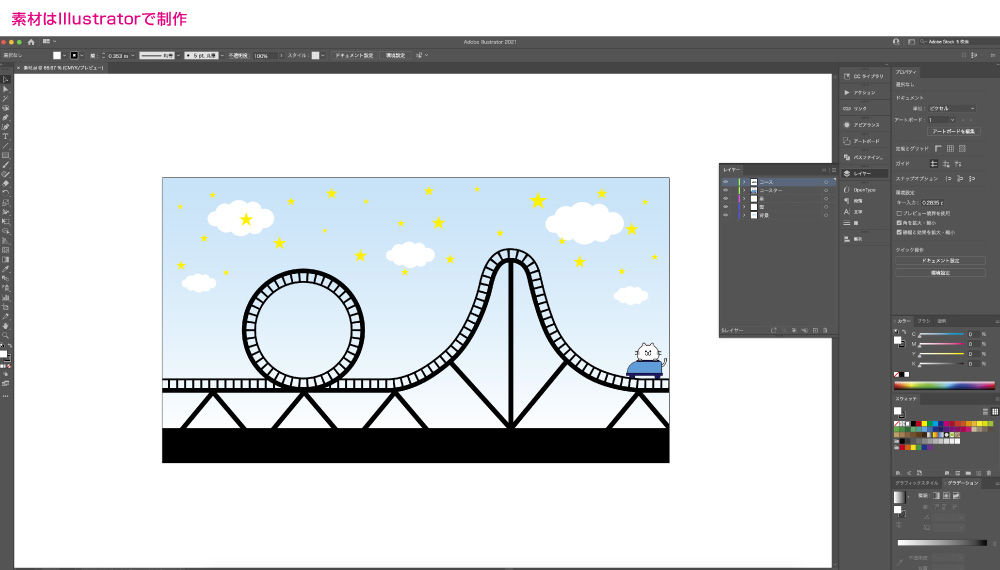
今回は、Illustratorで素材を制作しました。オブジェクトをどのように動かし、どのような効果を加えるか考えながら制作していきます。

2.素材をPhotoshopで開く
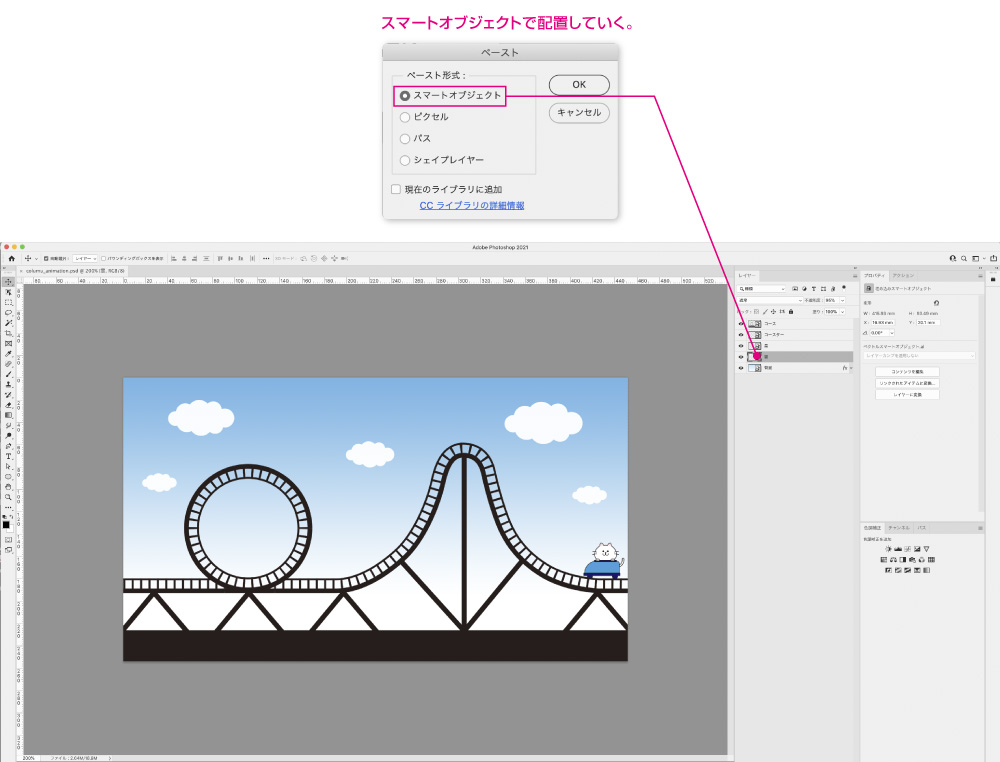
作った素材を[スマートオブジェクト]で配置していきます。
動かしたい素材ごとにレイヤー分けを行います。その際、レイヤーの名前も変えておくと作業がしやすくなります。

3.タイムラインを開く
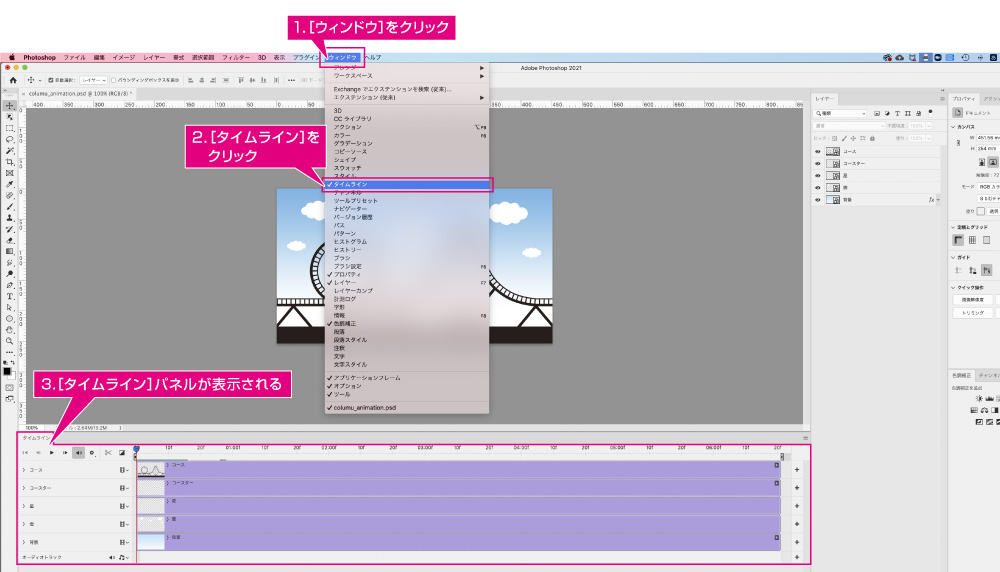
メニューバーの[ウィンドウ]から[タイムライン]を選択します。
タイムラインのパネルが開くので[ビデオタイムラインを作成]を選びます。すると、レイヤーごとにタイムラインが作成されます。
Photoshopではレイヤーごとに効果を設定していくことでアニメーションを作成していきます。

4.動画の再生時間を設定する
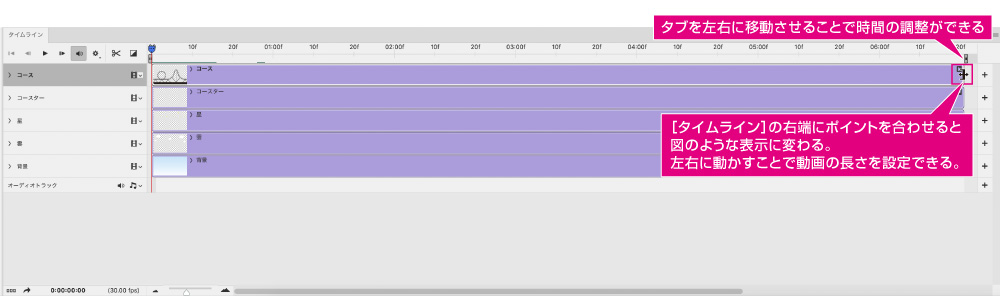
タイムラインの右端を動かして動画の時間を設定します。バーの上のタブを動かすことで後で時間を調整することができるのでタイムラインの時間は長めに設定しておくと良いでしょう。
今回は7秒に設定しています。

5.各レイヤーにアニメーションを設定する
Photoshopではレイヤーに対して【変形】・【不透明度】・【スタイル】の効果をつけることで動きをつけていきます。
今回は、「猫」・「星」・「雲」・「背景」レイヤーに対して効果を設定いきます。
⚫️コースターがレールの上を移動するアニメーションをつくる
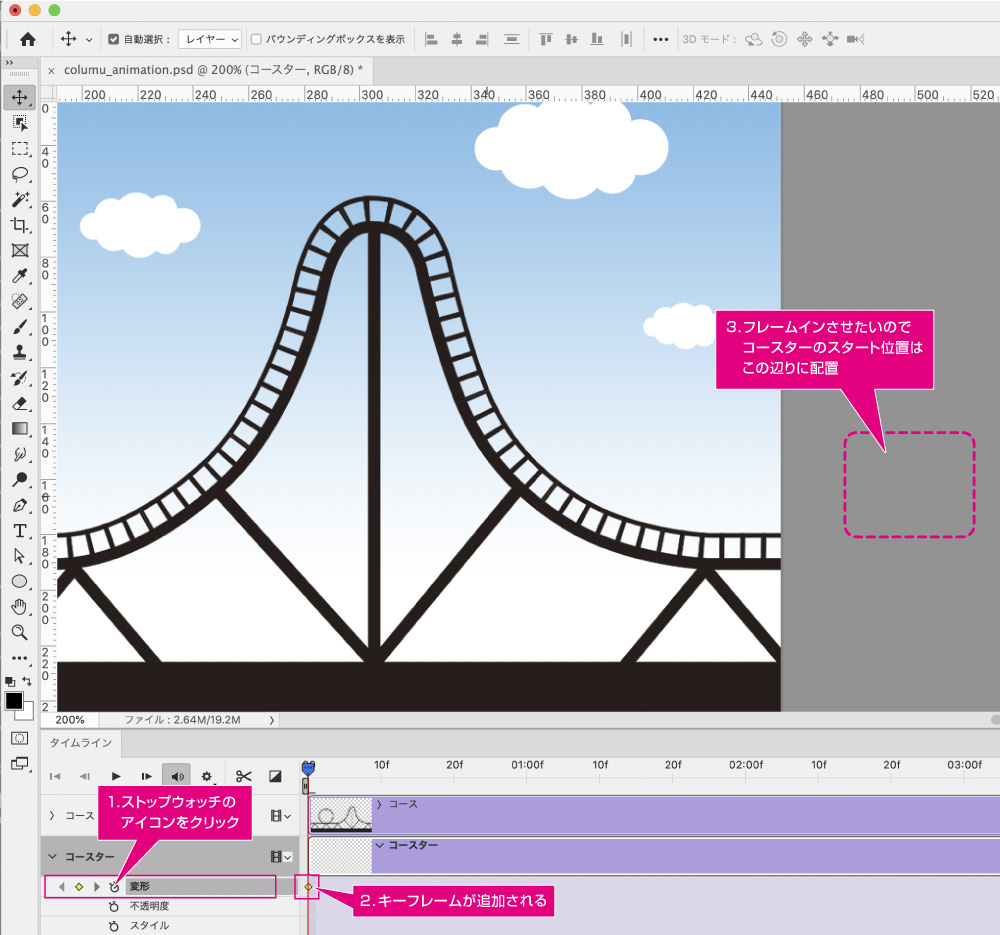
オブジェクトを移動させたいときは【変形】効果をつけることで実現できます。
【時間インジケーター】をタイムラインの左端に合わせて、【変形】効果のストップウォッチのアイコンをクリックします。するとタイムラインにキーフレームが追加されます。

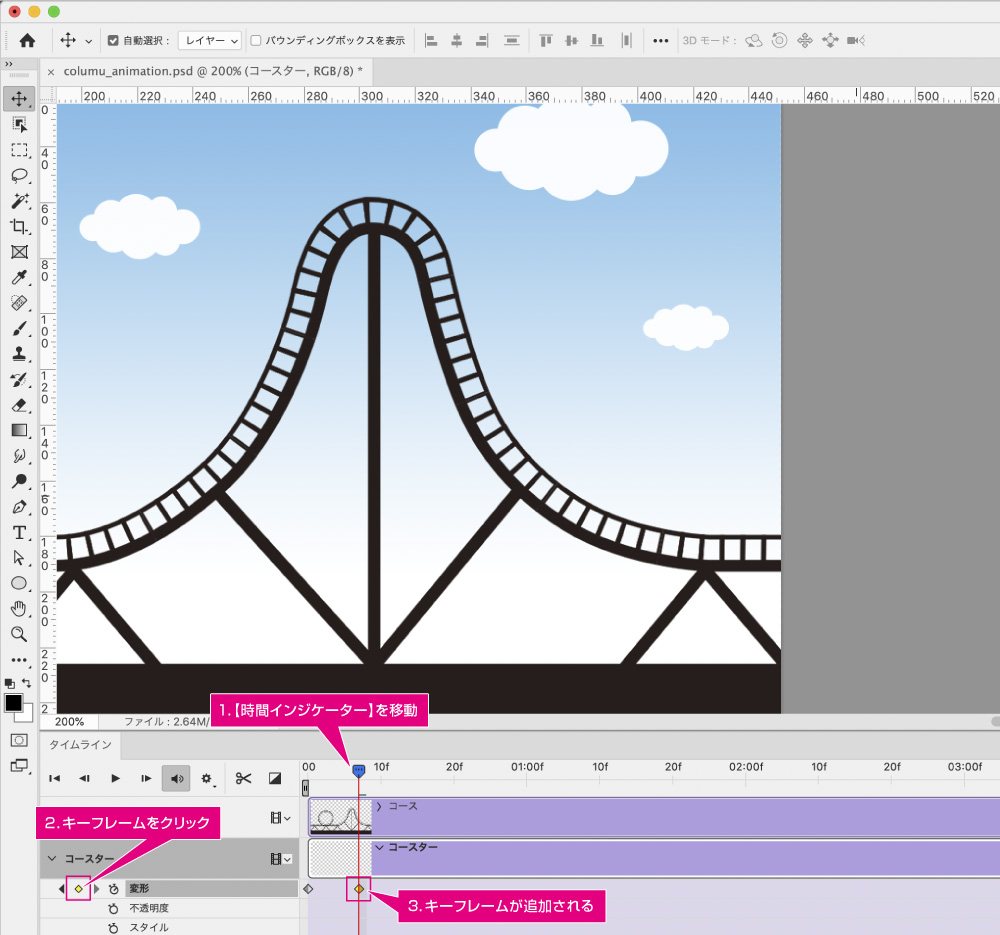
【時間インジケーター】を移動させたいところまで動かしストップウォッチアイコンの左にあるキーフレームをクリックします。
すると、【時間インジケーター】のラインの場所でキーフレームが追加されます。

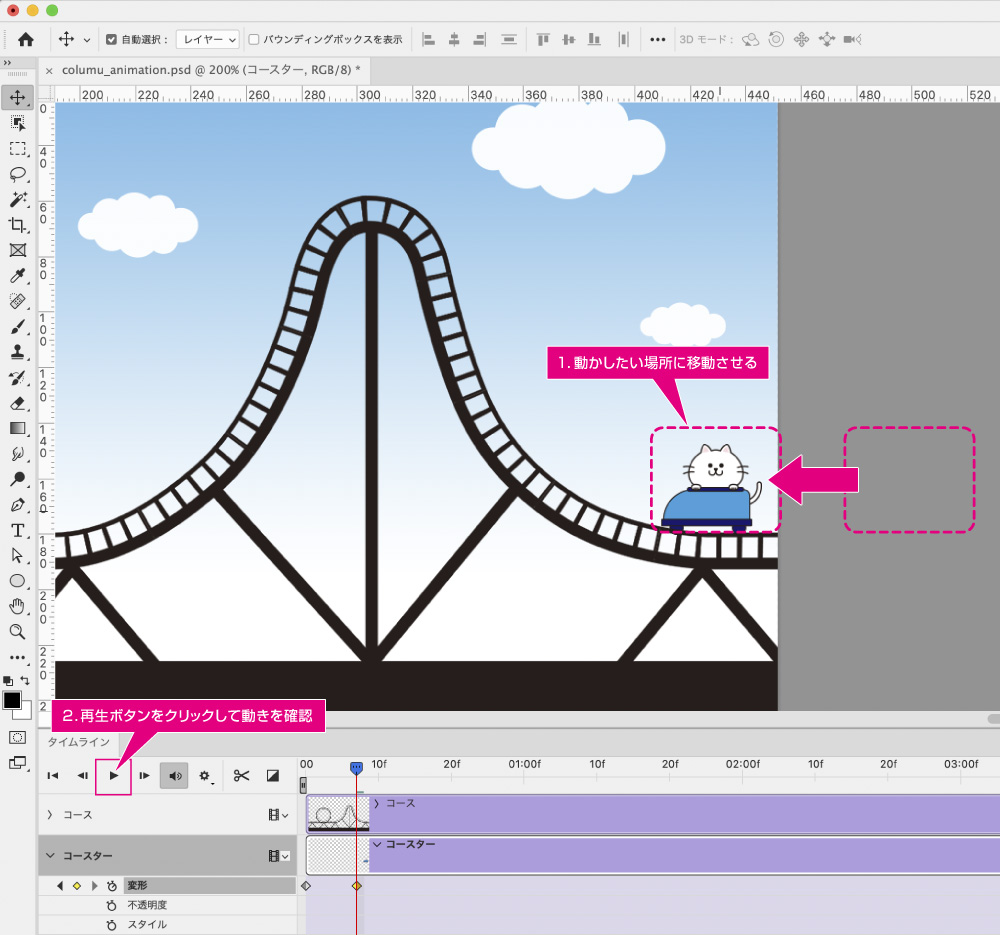
追加したキーフレームの場所にオブジェクトを移動させます。タイムラインパネル左上にある再生ボタンを押して動きを確認します。
キーフレーム間を横方向に移動するアニメーションができているはずです。

以上がオブジェクトを移動させる基本的な設定になります。
キーフレームを細かく設定していくことで横移動だけでなく上下や回転などの複雑なアニメーションが簡単につくることが出来ます。
再生ボタンを押して動きを確認しながら作業を進めていくとよいでしょう。
⚫️【不透明度】効果で徐々に星空に変わるアニメーションをつくる
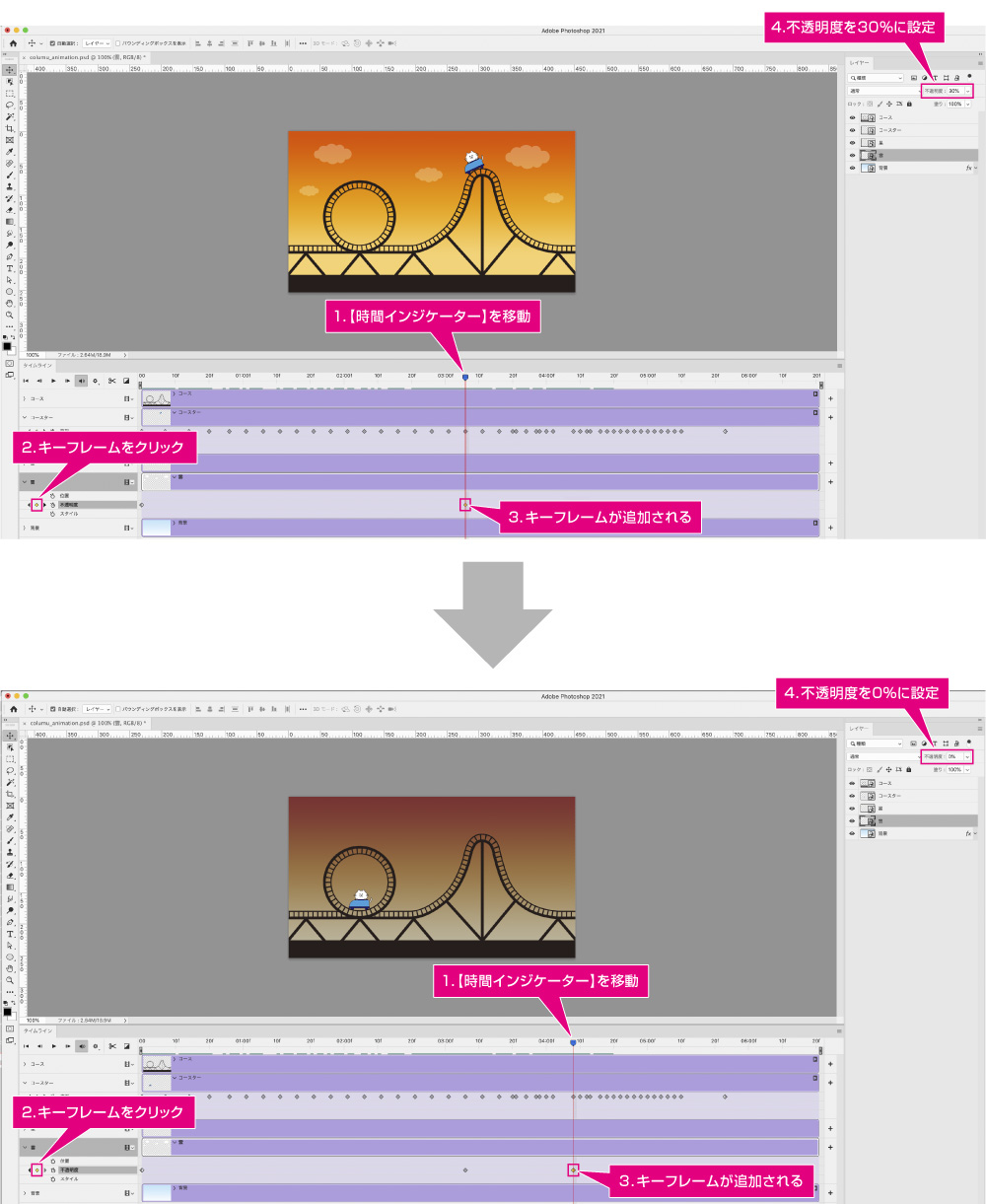
オブジェクトが徐々に消える、逆に表示させるといった効果をつけたい場合は【不透明度】効果をつけることで実現できます。
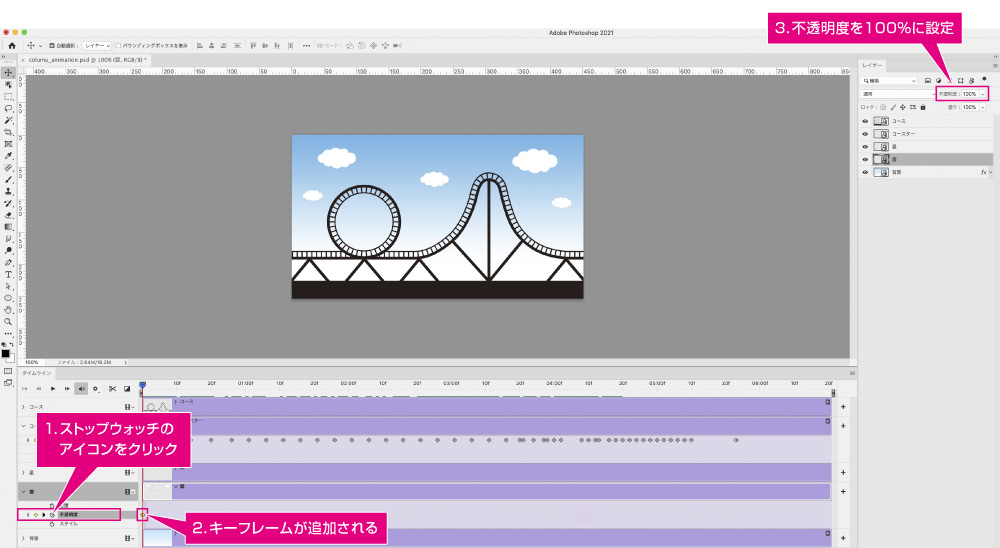
【時間インジケーター】をタイムラインの左端に合わせて【不透明度】効果のストップウォッチのアイコンをクリックします。
タイムラインにキーフレームが追加されるのでオブジェクトの不透明度を100%に設定します。

【時間インジケーター】を効果を加えたい時間まで動かします。ストップウォッチアイコンの左にあるキーフレームをクリックすると【時間インジケーター】のラインの場所でキーフレームが追加されます。
オブジェクトの不透明度を30%に設定します。同様の手順でキーフレームを追加し不透明度を0%に設定します。雲が徐々に消えていくアニメーションの設定が完了しました。
キーフレームを追加する場所と透明度を変えることで様々な表現が可能になります。

星のオブジェクトに対しては雲のオブジェクトとは逆の効果を設定することで徐々に星が表示されるアニメーションをつくることができます。
再生ボタンを押して意図した動きになっているか確認しましょう。
⚫️【スタイル】効果で昼から夜空に変化していくアニメーションをつくる
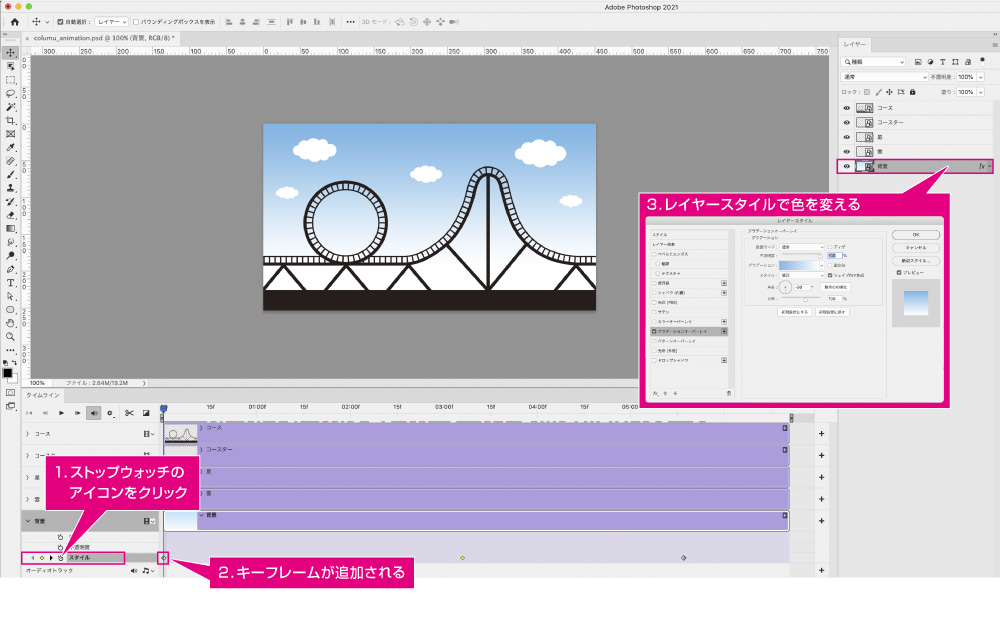
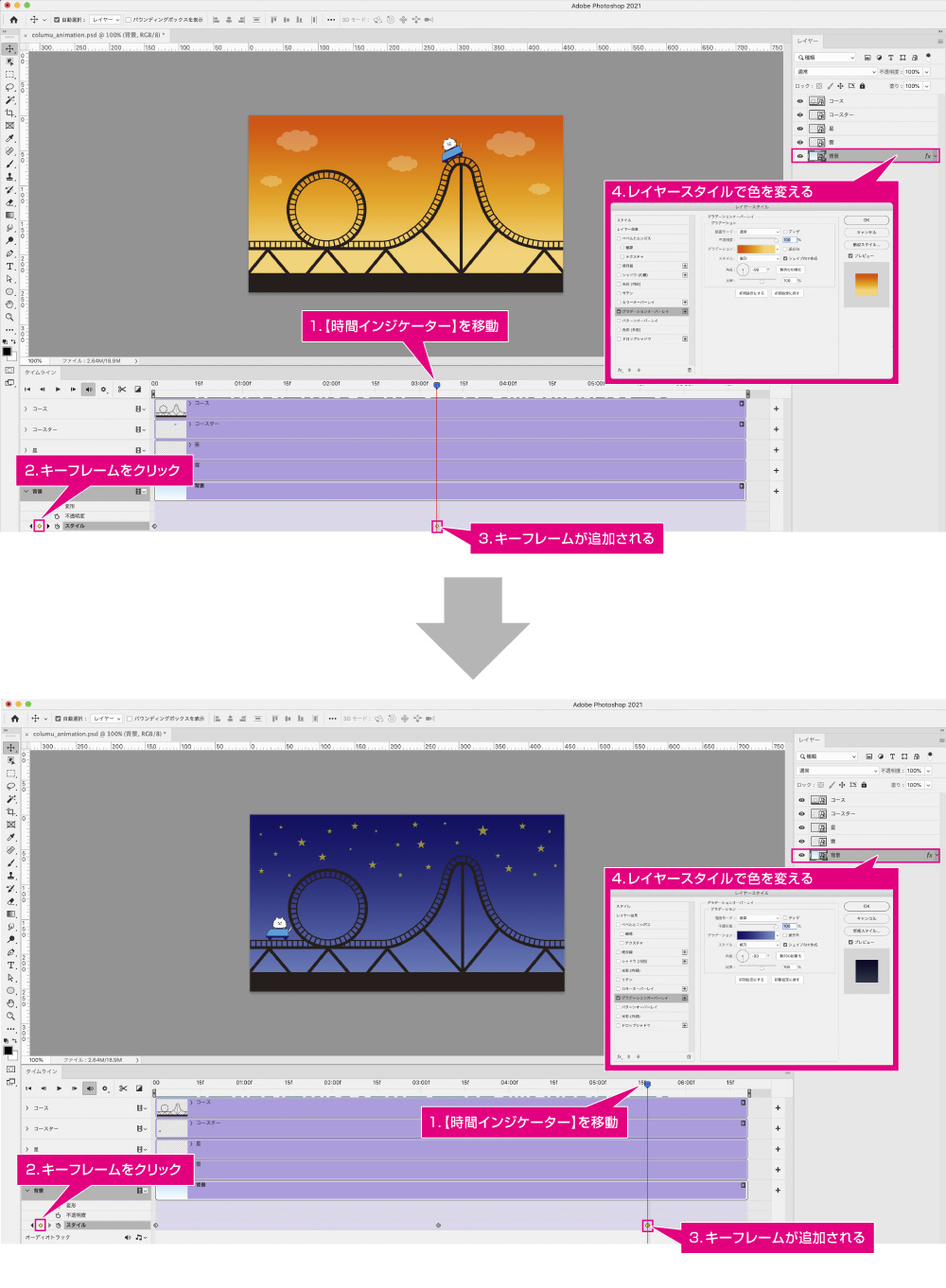
オブジェクトや背景の色が徐々に変化していくといったアニメーションをつけたい場合は【スタイル】効果をつけることで実現できます。
【時間インジケーター】をタイムラインの左端に合わせて【スタイル】効果のストップウォッチのアイコンをクリックします。タイムラインにキーフレームが追加されます。

【時間インジケーター】を効果をつけたい時間まで動かします。
ストップウォッチアイコンの左にあるキーフレームをクリックすると【時間インジケーター】のラインの場所でキーフレームが追加されるので背景の色を変更します。

再生ボタンを押して効果を確認します。
6.アニメーションを書き出す
全てに設定が完了したらアニメーションを書き出します。
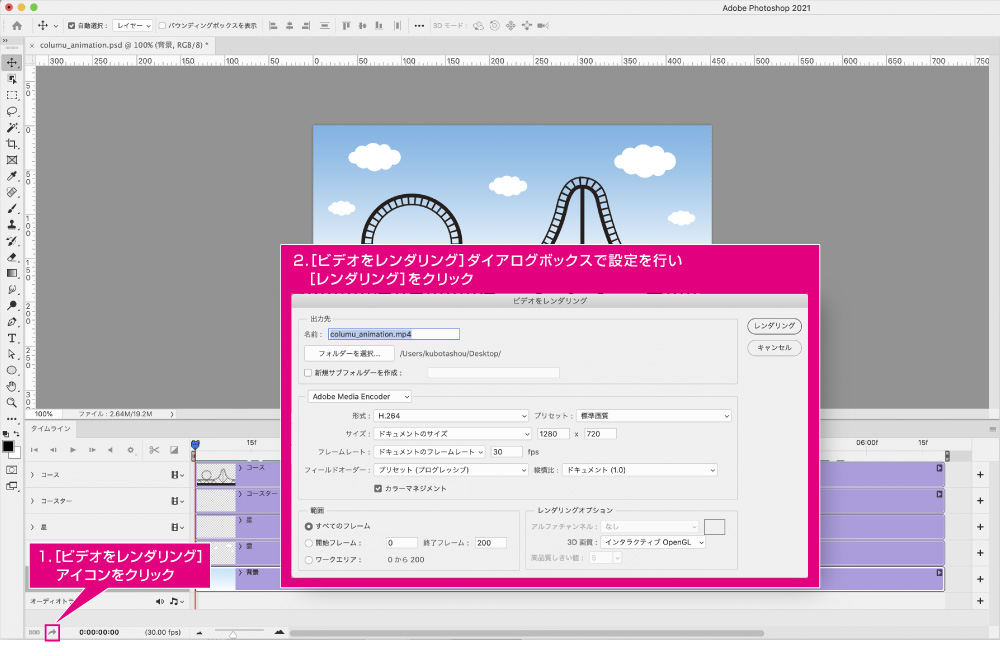
⚫️動画形式(mp4)で書き出す
タイムラインパネルの左下の矢印アイコンをクリックすると[ビデオをレンダリング]ダイアログボックスが開きます。[Adobe Media Encoder]を選択し、形式を[H.264]にします。
プリセットで表示するプラットフォームに合わせた画質を選択し、範囲をすべてのフレームにして[レンダリング]をクリックします。

⚫️gifアニメとして書き出す
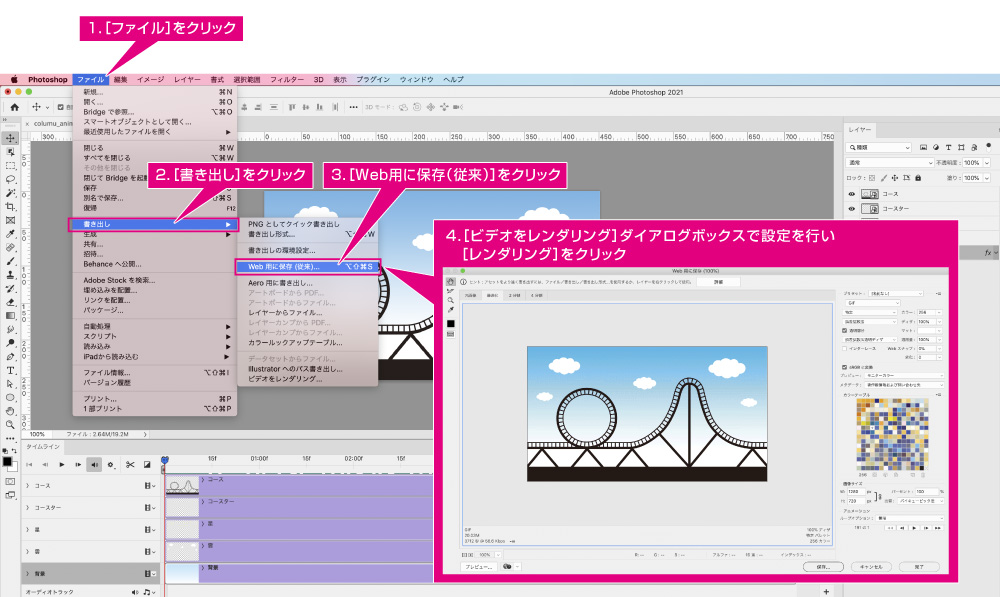
ファイル→書き出し→web用に保存(従来)を選択します。書き出し形式を[GIF]に設定し、ループオプションを[無限]に設定します。
保存をクリックしてgifアニメを書き出します。

mp4などの動画形式に書き出すことでYouTubeなどの動画共有プラットフォームにもアップすることが可能になります。
まとめ
いかがでしたでしょうか。
タイムライン機能を使えば、Webバナー広告などの短く単純なアニメーションであれば動画編集ソフトなどを使わずにPhotoshopだけで簡単につくることができます。
普段、動画やアニメーションを作らない方もこの機会に挑戦してみてはいかがでしょうか。