2022.01.13用語
文字の間隔を調整する、カーニング、トラッキング、文字詰めって何?

はじめに
こんにちは、デザイナーの久保田です。
カーニング、トラッキング、文字詰めという言葉を聞いたことはありますか?
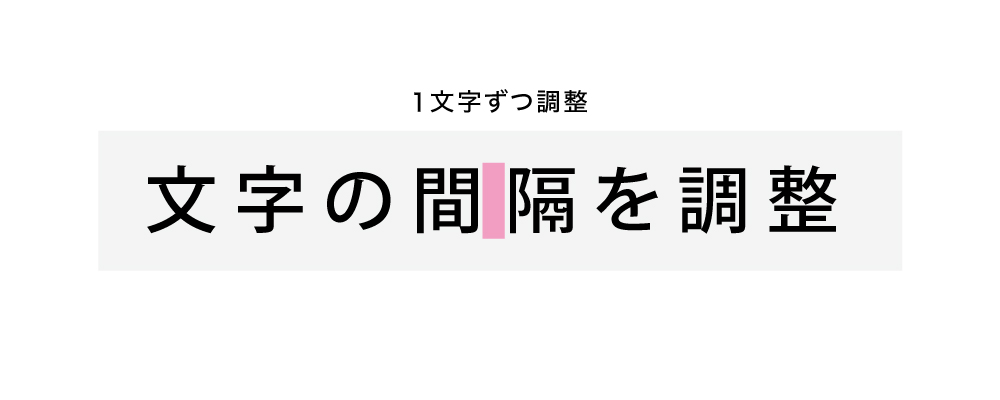
簡単に言えば文字と文字の間を詰めたり、広げたりして文字を調整することです。
デザインの見やすさや美しさに関わる重要な要素の一つになるのでカーニング、トラッキング、文字詰めを理解することはデザイナーにとっても大切なことです。
今回は、カーニング、トラッキング、文字詰めについて解説します。
■カーニングについて
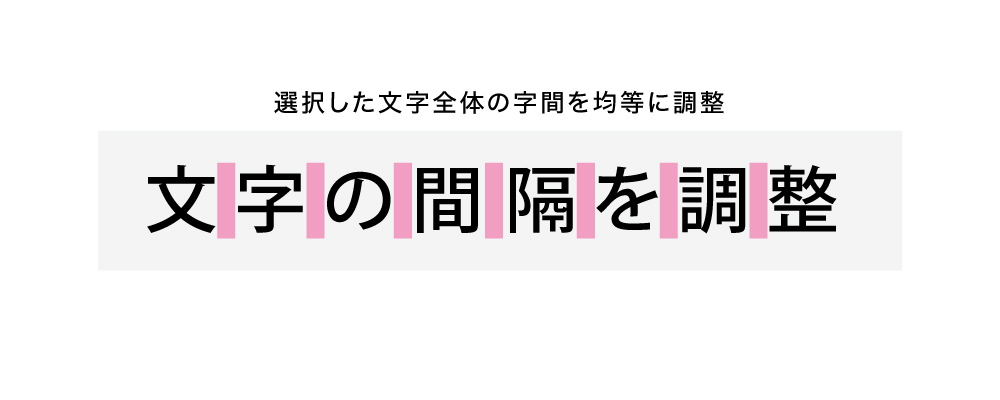
カーニングとは、選択した文字と文字の間隔を個別に調整することをいいます。
便利な機能として「メトリクス」、「オプティカル」という自動で調整してくれるものと「数値入力」で自分で調整できるものがあります。

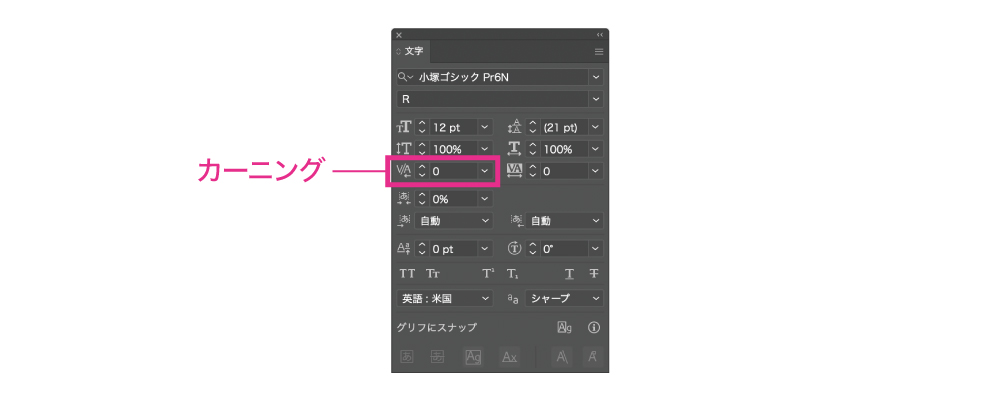
カーニングの使い方(Adobe Illustratorの場合)
「文字パネル」を表示します。
文字と文字の間にカーソルを置いて、文字パネルの「カーニング」欄に数値を入力します。
文字間を広くしたい場合はプラスの数値、狭くしたい場合はマイナスの数値を入力します。
※1000が一文字分の空きになります。

ちょっと便利なショートカットキー
文字と文字の間にカーソルを置いた状態で【Mac:Option/Win:Alt」+【←】または【→】です。
■トラッキングについて
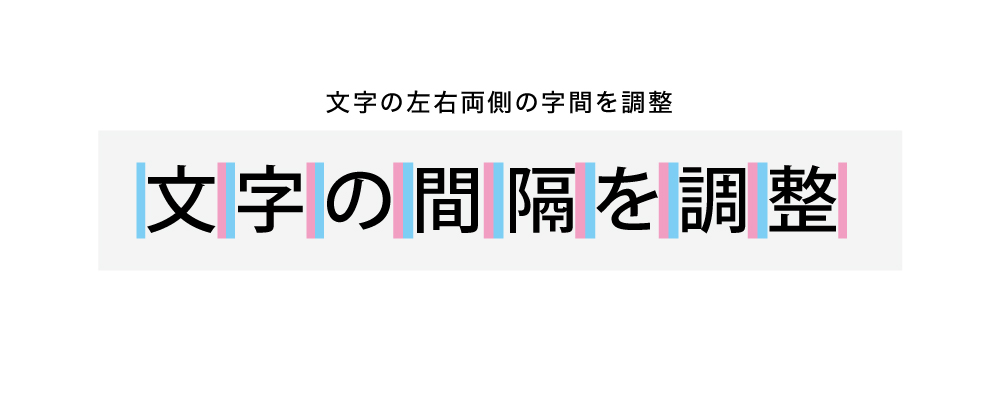
トラッキングとは、選択した文字全体の文字間隔を一律に調整することをいいます。
文字の右側の空間だけが変化します。
通常は欧文テキストの調整に使用されますが、日本語フォントでも使用することができます。

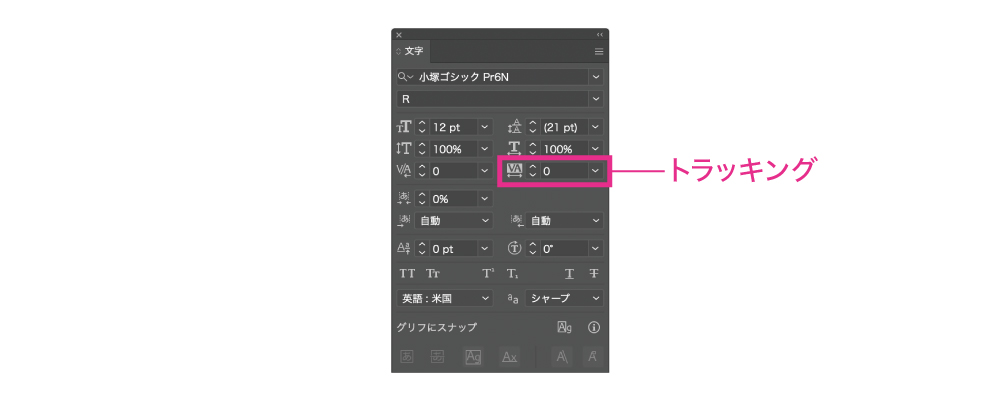
トラッキングの使い方(Adobe Illustratorの場合)
「文字パネル」を表示します。
テキスト全体を選択し、文字パネルの「トラッキング」欄に数値を入力します。
文字間隔を広くしたい場合はプラスの数字、狭くしたい場合はマイナスの数字を入力します。

■文字詰めについて
文字詰めとはトラッキングと似た機能ですが、トラッキングは文字の右側の空間を調整するのに対し、文字詰めは文字の前後の空間を調整します。
日本語フォントの間隔を調整する際には、「字詰め」を利用するのが一般的です。

文字詰めの使い方(Adobe Illustratorの場合)
「文字パネル」を表示します。
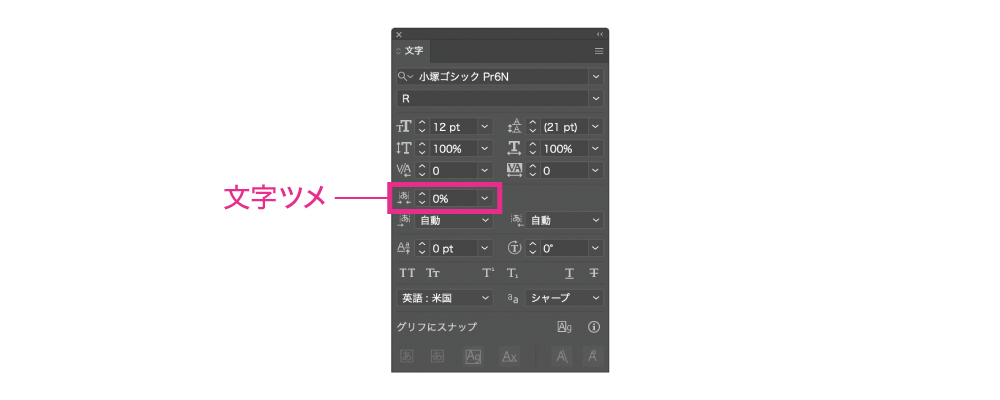
テキスト全体を選択し、文字パネルの「文字ツメ」欄からパーセンテージを選びます。

カーニングやトラッキング、文字詰めはなぜ必要なのか
文字はただ入力しただけでも自動的に間隔が調整されて表示されます。
これは、フォントを製作している方がフォントをデザインする際に調整をしているからです。
しかし、漢字・ひらがな・カタカナ・アルファベットなどのことなる文字が並ぶとバランスが崩れ、読みづらくなってしまいます。そのため、人間の目で見たときにバランスよく見えるように、文字の間隔を調整する必要があるわけです。
特に見出しなどの文字はデザインの良し悪しを決める重要な要素になるのでデザイナーが目視で一文字ずつ調整する必要があります。
まとめ
いかがでしたでしょうか。
カーニング、トラッキング、文字詰めはとても地味な作業ではありますが、
「神は細部に宿る」という言葉がある通り、一文字一文字の間隔にまで気を配るからこそ良いデザインができるのだと思います。
皆様もカーニング・トラッキング・文字詰めの3つの機能を使いこなし、細部にまでこだわった美しいデザインをしましょう!